[Security + JPA + OAuth2] 카카오 로그인 구현하기 -1 세팅하기
Spring Security + JPA Data 를 이용한 카카오 로그인 구현을 하려고 합니다.
이 포스팅은 이전 포스팅인 Facebook 구현하기의 연장선 이지만, 이 글을 처음봐도 진행엔 문제없습니다.
kakao developers 를 검색하고 접속 후 로그인합니다.

애플리케이션 추가하기를 눌러주세요.

앱 이름과 사업자명은 원하는데로 적습니다.

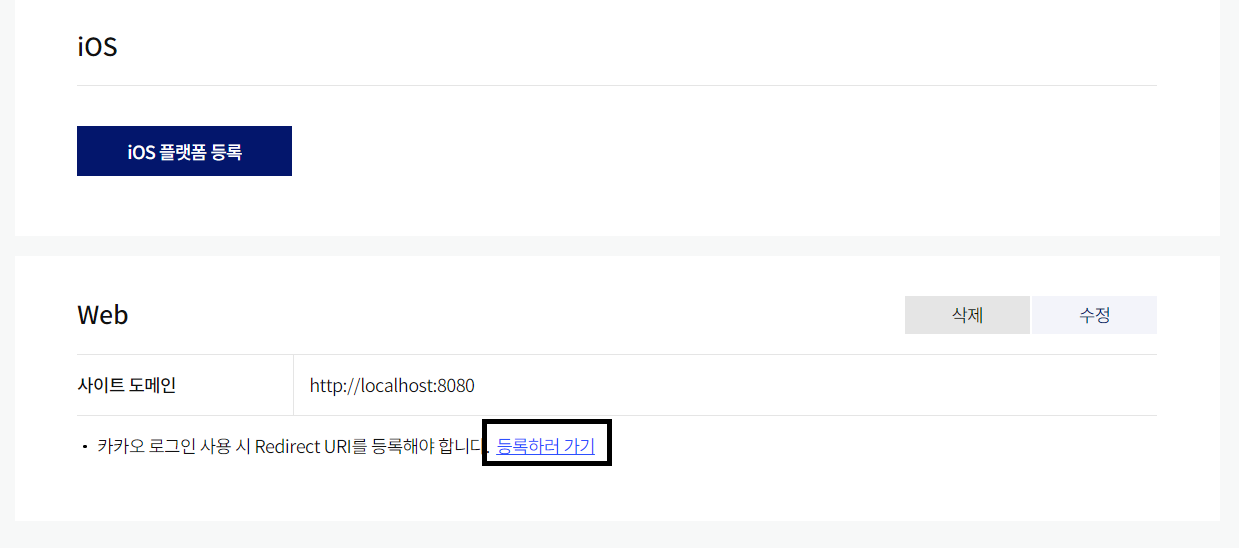
플랫폼 설정하기 들어가서 - Web 클릭합니다.

본인 localhost 를 적어주세요. 저장하고 나오면

Redirect URI 를 등록합니다.

URI의 내용은 고정입니다. URI를 저렇게 해야합니다. 스프링과 oauth2 간의 약속입니다.

좌측 카카오 로그인 - 동의항목 탭에 갑니다. 닉네임과 프로필사진을 "사용" 으로 설정해주세요. 기타 다른부분을 설정해도문제는없습니다.

저장해주시고

카카오 로그인 도 활성화 해주세요.

카카오 로그인 - 보안에 가서 Client Secret 을 활성화 해줍니다.
apllication.yml
oauth2:
client:
registration:
facebook:
client-id: 이전포스팅 참고
client-secret: 이전포스팅 참고
scope:
- public_profile
- email
-
kakao:
client-id: 내 에플리케이션 - 앱설정 - 앱키 - Rest Api키 적어주세요
client-secret: 좌측 카카오 로그인 - 보안 안에있는 client secret code 적어주세요
redirect-uri: http://localhost:8080/login/oauth2/code/kakao
authorization-grant-type: authorization_code
client-authentication-method: POST
client-name: Kakao
scope:
- profile_nickname
- account_email
provider:
kakao:
authorization-uri: https://kauth.kakao.com/oauth/authorize
token-uri: https://kauth.kakao.com/oauth/token
user-info-uri: https://kapi.kakao.com/v2/user/me
user-name-attribute: idyml 입니다. 제꺼 보시면 facebook 도 있는데 자세한건 이전 포스팅을 참고해주세요.
kakao는 OAuth2 에서 Provider 를 제공하지않기 떄문에 yml에 직접 적어줘야합니다.
(이유는 카카오는 대한민국에서 서비스하는 회사고 OAuth2 는 외국꺼니까요)
또한 yml은 줄간격의 위치를 엄격하게 판단합니다. 위 yml을 복사붙여넣기 하세요
@Bean
public SecurityFilterChain filterChain(HttpSecurity http) throws Exception{
.
.
.
.
.
.
.and()
.oauth2Login()
.userInfoEndpoint()
.userService(oauth2DetailsService);
return http.build();
}이전 Facebook 때와 동일합니다. 이 코드는 facebook 포스팅 안본경우를 위해 올렸습니다.
signin.jsp
<!-- kakao Login -->
<div class="login__facebook">
<button onclick="javascript:location.href='/oauth2/authorization/kakao'">
<img src="../images/kakao.png">
</button>
</div>
<!-- kakao Login End-->Oauth2DetailsService
@RequiredArgsConstructor
@Service
public class Oauth2DetailsService extends DefaultOAuth2UserService {
@Override
public OAuth2User loadUser(OAuth2UserRequest userRequest) throws OAuth2AuthenticationException {
return null;
}
}만들어서 실행시켜봅니다.

잘 불러와집니다. 물론 아직 절반만 구현했고
카카오에서 정보를 제공했으니 이제 우리의 DB와 연결해줘야 한다.