[Spring Data JPA] 구독하기 구현하기 -5 구독 정보 모달 Ajax 연동하기 , javascript를 통한 동적인 뷰 렌더링

구독정보 누를시 띄워지는 모달에 데이터를 받아오고자 한다.
profile.jsp
<div class="subscribe">
<ul>
<li><a href=""> 게시물<span>${dto.imageCount}</span>
</a></li>
<li><a href="javascript:subscribeInfoModalOpen(${dto.user.id});"> 구독정보<span>${dto.subscribeCount}</span>
</a></li>
</ul>
</div>클릭 시 모달을 띄워주는 자바스크립트에 id값을 넣어서 보낸다.
function subscribeInfoModalOpen(pageUserId) {
$(".modal-subscribe").css("display", "flex");
}
이렇게 함수의 인자로 받아주고
function subscribeInfoModalOpen(pageUserId) {
$(".modal-subscribe").css("display", "flex");
$.ajax({
type:"get",
url:`/api/user/${pageUserId}/subscribe`,
dataType: "json"
}).done(res =>{
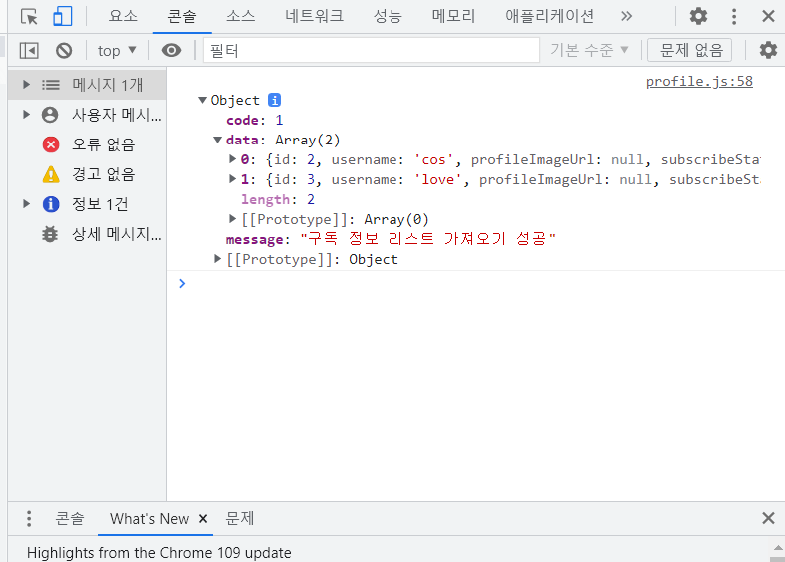
console.log(res.data);
}).fail(error =>{
console.log("구독정보 불러오기 실패" , error);
});
실행 결과 data가 잘넘어온다.
이제 이 넘어온 data를 가지고 jsp에서 EL태그로 뿌려줘야하는데, Ajax의 결과에 따라 다르게 뿌려주기 위해
javascript로 진행한다.
<div class="subscribe-list" id="subscribeModalList">
<div class="subscribe__item" id="subscribeModalItem-1">
<div class="subscribe__img">
<img src="#" onerror="this.src='/images/person.jpeg'"/>
</div>
<div class="subscribe__text">
<h2>love</h2>
</div>
<div class="subscribe__btn">
<button class="cta blue" onclick="toggleSubscribeModal(this)">구독취소</button>
</div>
</div>
<div class="subscribe__item" id="subscribeModalItem-2">
<div class="subscribe__img">
<img src="#" onerror="this.src='/images/person.jpeg'"/>
</div>
<div class="subscribe__text">
<h2>ssar</h2>
</div>
<div class="subscribe__btn">
<button class="cta blue" onclick="toggleSubscribeModal(this)">구독취소</button>
</div>
</div>
</div>
</div>
</div>
<script src="/js/profile.js"></script>
<%@ include file="../layout/footer.jsp"%>
바꾼 후 코드
<div class="subscribe-list" id="subscribeModalList">
</div>
</div>
</div>
<script src="/js/profile.js"></script>
<%@ include file="../layout/footer.jsp"%>
div 클래스 subscribe-list 밑의 코드들을 잠시 잘라내기 해줍니다.
잘라낸 이유는 JAVASCRIPT를 통하여 ajax결과에 따라 다른 div를 보여주기 위함
function getSubscribeModalItem() {
let item =``
return item;
}
javascript 에 함수를 만들고 let item = `` , return item; 을 선언 `` -> 이거는 백틱으로 esc키 아래에있음
function subscribeInfoModalOpen(pageUserId) {
$(".modal-subscribe").css("display", "flex");
$.ajax({
type:"get",
url:`/api/user/${pageUserId}/subscribe`,
dataType: "json"
}).done(res =>{
console.log(res.data);
res.data.forEach((u) => {
let item = getSubscribeModalItem(u);
$(".subscribe-list").append(item);
});
}).fail(error =>{
console.log("구독정보 불러오기 실패" , error);
});
}ajax에 forEach 문을 추가해줍니다. done(성공) 시 res.data 에 담긴 user정보 값을 u라는 변수이름으로 반복해서
u로 getSubscribeModalItem 에 매개변수로 보내서 함수에서 인자로 받아서 유저정보를 EL태그로 처리한 후
처리가 된 let item에 담긴 HTML코드들을
$(".subscribe-list").append(item) 을 통해 div class="subscribe-list" 를 가진 곳에 append(추가) 하는 과정입니다.
꾀나 복잡합니다 이해가 중요합니다.
잠시 잘라놓은 div들을 복사붙여넣기 합니다. 백틱 사이에 붙여넣기를 하고,
function getSubscribeModalItem(u) {
let item =`
<div class="subscribe__item" id="subscribeModalItem-${u.id}">
<div class="subscribe__img">
<img src="/upload/${u.profileImageUrl}" onerror="this.src='/images/person.jpeg'"/>
</div>
<div class="subscribe__text">
<h2>${u.username}</h2>
</div>
<div class="subscribe__btn">
<button class="cta blue" onclick="toggleSubscribeModal(this)">구독취소</button>
</div>
</div>`;
return item;
}
마지막으로 모달 떴을때 구독하기- 구독취소는 맨 처음 만든 구독하기취소와 로직이 아예 똑같기 떄문에
function getSubscribeModalItem(u) {
let item = `<div class="subscribe__item" id="subscribeModalItem-${u.id}">
<div class="subscribe__img">
<img src="/upload/${u.profileImageUrl}" onerror="this.src='/images/person.jpeg'"/>
</div>
<div class="subscribe__text">
<h2>${u.username}</h2>
</div>
<div class="subscribe__btn">`;
if(!u.equalUserState){ //동일 유저가 아닐때 버튼이 만들어져야함
if(u.subscribeState){
item+=` <button class="cta blue" onclick="toggleSubscribe(${u.id}, this)">구독취소</button>`;
}else{ //구독 안한상태
`<button class="cta" onclick="toggleSubscribe(${u.id}, this)">구독하기</button>`;
}
}
item +=`
</div>
</div>
`
return item;
}*백틱의 위치에 유의해야 한다. 중간 if문을 넣었고 if문은 백틱으로 할 필요가 없기때문에 if문의 영역은 백틱을 적용하지않았고 백틱이 시작되는 지점에선 item += 을 붙여주었다.
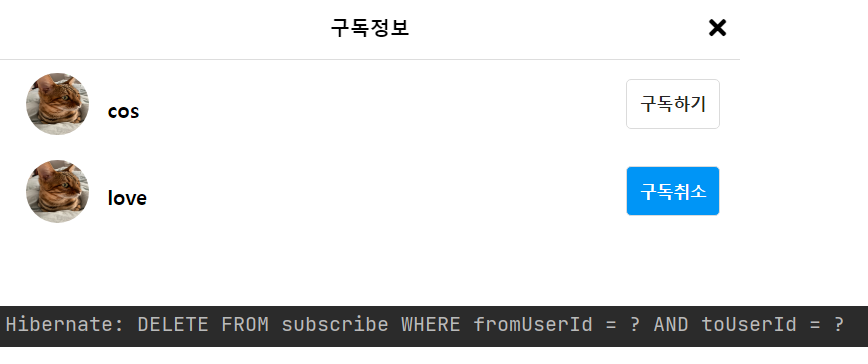
모달정보 안에서의 구독하는 방법은 현재 profile.jsp 에 있는 구독하기, 구독취소와 로직이 아예 똑같다,
다만 지금은 js에서 데이터를 다루고 있기때문에 dto.user.id -> u.id 로 바꿔주는것이 맞다.
onclick="toggleSubscribeModal --> "toggleSubscribe" 로 변경하였고 매개변수에 toUserId 가 필요했었으므로
배열로 오브젝트에 담아서 가져온 ${u.id}를 매개변수로 넣어주면 끝.

모달에서도 구독취소 / 구독하기가 잘 작동한다.