페이징 처리하기 위해선 controller 단의 매개변수에 변화가 필요하다.
ImageApiController
@GetMapping("/api/image")
public ResponseEntity<?> imageStroy(@AuthenticationPrincipal PrincipalDetails principalDetails,
@PageableDefault(size = 3)Pageable pageable) {
Page<Image> images = imageService.이미지스토리(principalDetails.getUser().getId(),pageable);
return new ResponseEntity<>(new CMRespDto<>(1,"성공",images), HttpStatus.OK);
}
}Pageable 의 import는 domain이다
매개변수에 @PageableDefault(size = ?) Pageable pageable 이 추가된 것 인데
★★ Native Query를 만든 경우 Sort 등 어노테이션 만으로는 안먹고 직접 @Query에 추가해줘야 한다.
네이티브 쿼리가 아닐경우엔 원래는 그냥 됨
그리고 List로 받던 리턴타입은 모두 Page로 수정해준다.
ImageService
@Transactional(readOnly = true)
public Page<Image> 이미지스토리(int principalId , Pageable pageable) {
Page<Image> images = imageRepository.mStroy(principalId,pageable);
return images;
}
}
ImageRepository
public interface ImageRepository extends JpaRepository<Image, Integer> {
@Query(value="SELECT * FROM image WHERE userId IN (SELECT toUserId FROM subscribe WHERE fromUserId = :principalId) ORDER BY id desc", nativeQuery = true)
Page<Image> mStroy(@Param("principalId") int principalId, @Param("pageable") Pageable pageable) ;
}
@Query에 Order By id DESC 를 추가해주었고, 리턴타입 역시 Page로 바꿔주었다. 또한 매개변수에도 Pageable 추가
이렇게 하고 작동을 시켜보니

갑자기 작동 안하게 될것이다.
개발자모드를 보면 js의 res.data.forEach에서 문제가 생겼는데

그 이유는 우리가
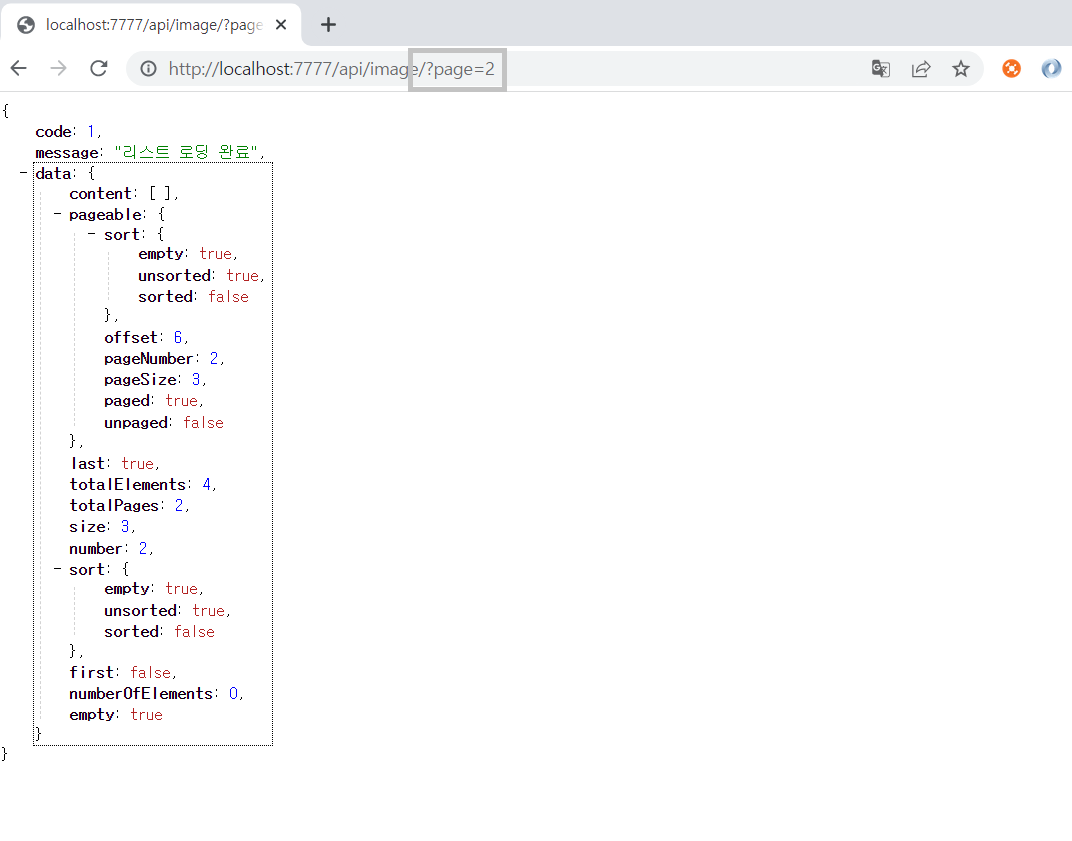
원래 res.data 에서 데이터를 읽어왔는데 매개변수 Pageable을 추가하면서
res.data 였던 경로가 res.data.content 가 추가되었기 때문이다.
즉
$.ajax({
type:"get",
url:`/api/image`,
dataType:"json"
}).done(res =>{
console.log(res, "성공");
res.data.content.forEach((image) =>{
let storyItem = getStoryItem(image);
$("#storyList").append(storyItem);
});
원래 만들어놓은
ajax의 forEach 문에 .content를 추가해주면 해결된다.

localhost:각자주소/api/image/?page=2 를 붙여보자.
페이징이 정상적으로 작동한다.
여기서 css 로 prev 1 2 3 4 5 next 만들고 href 연결하면 페이징 완성되는거다,
하지만 -4 에서는 스크롤 페이징을 다룰 예정이다.
'Spring > JPA + Security' 카테고리의 다른 글
| [Spring Data JPA] 좋아요 구현하기 - 2 좋아요 api 구현 (0) | 2023.01.12 |
|---|---|
| [Spring Data JPA] 좋아요 구현하기 - 1 모델 만들기 (0) | 2023.01.12 |
| [Spring Data JPA] 포토 게시판 페이지 구현하기 - 2 포토리스트 띄우기 및 Ajax를 통한 뷰 렌더링 (0) | 2023.01.12 |
| [Spring Data JPA] 포토 게시판 페이지 구현하기 - 1 DB 스칼라 쿼리 구현 (0) | 2023.01.12 |
| [Spring Data JPA] 구독하기 구현하기 -5 구독 정보 모달 Ajax 연동하기 , javascript를 통한 동적인 뷰 렌더링 (0) | 2023.01.11 |


댓글